AJAX
-
[jQuery] loadingbar plugin2014.09.19
-
[ajax] JSONP CROSS SITE 응답 받기2014.02.12
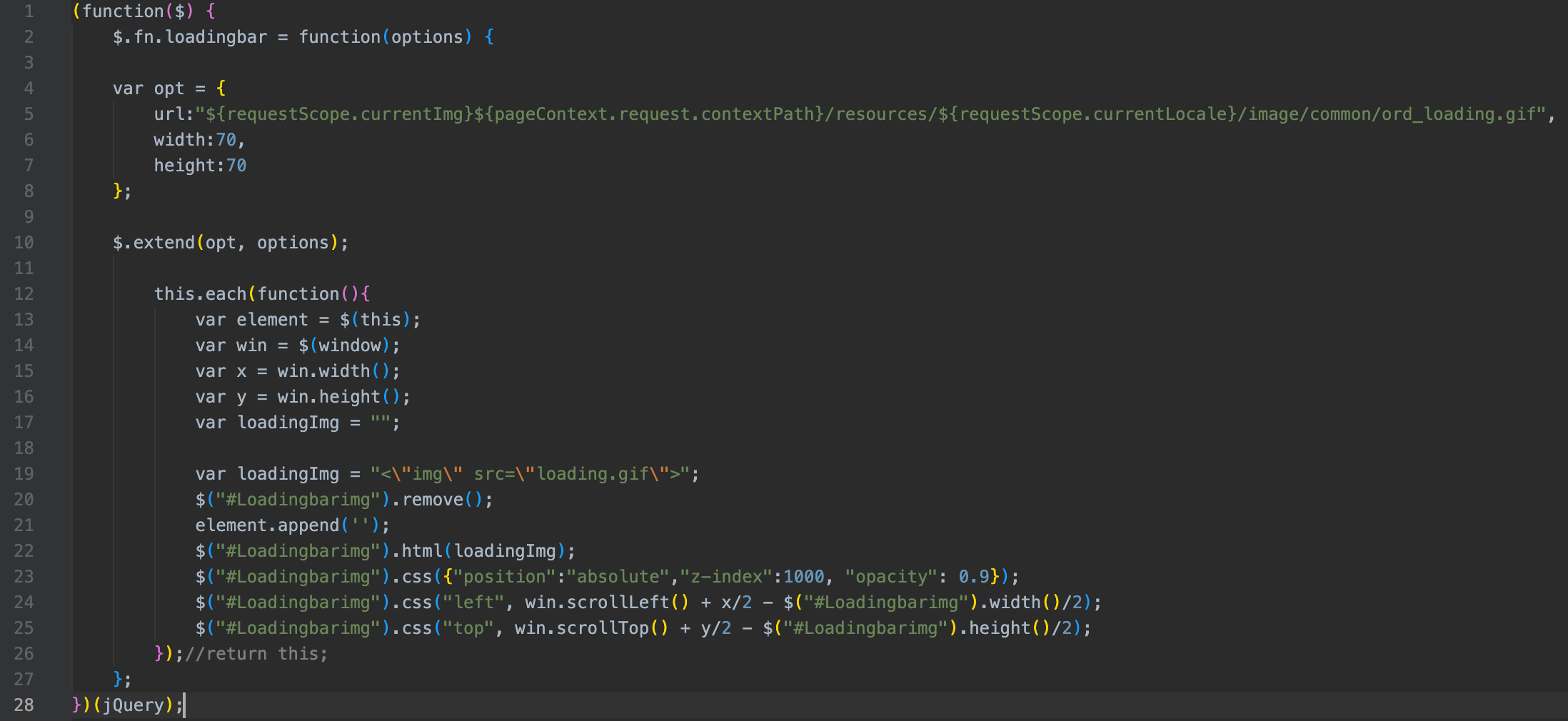
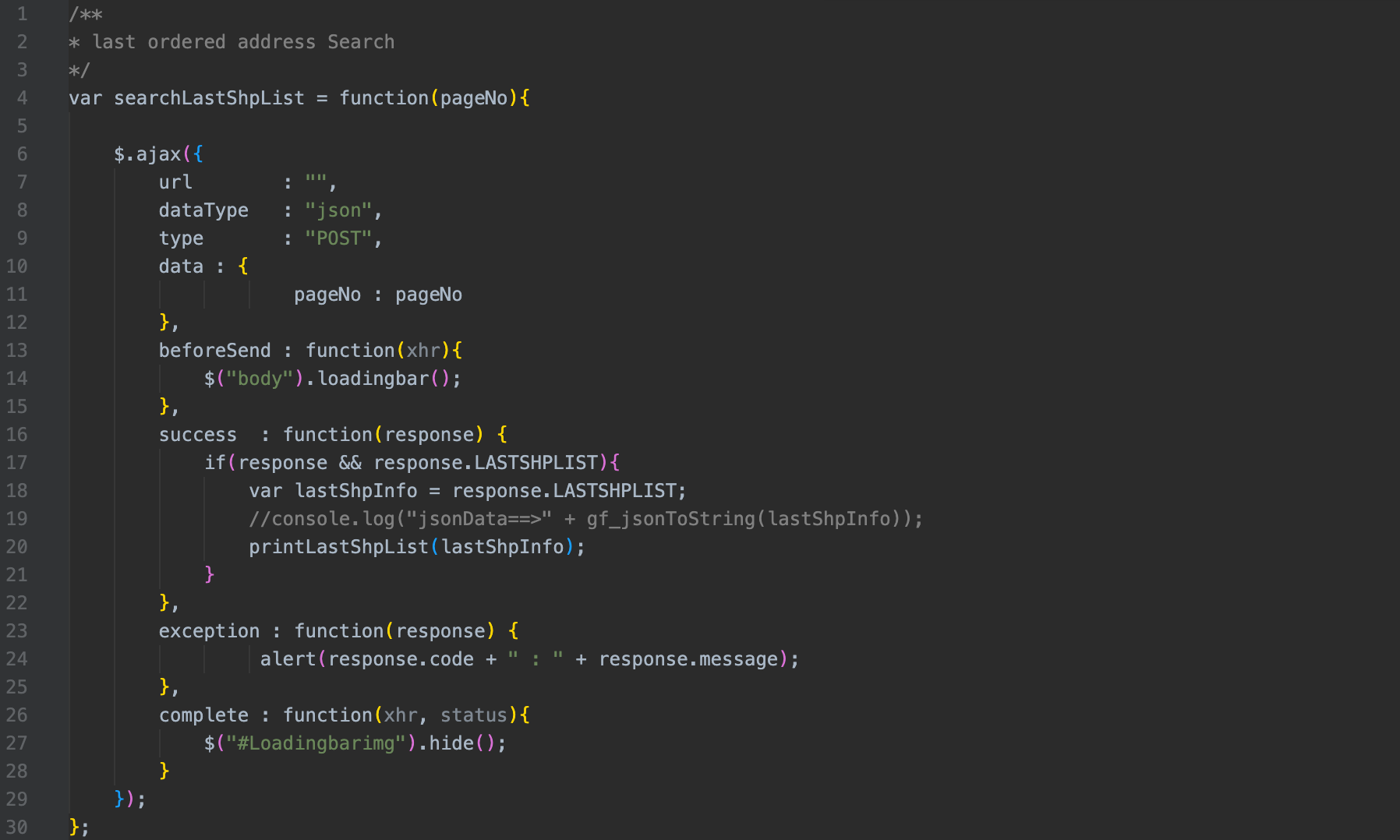
[jQuery] loadingbar plugin
- jquery.loadinbar.js

- sample.jsp

'Programming > Frontend' 카테고리의 다른 글
| 웹 사이트 성능 최적화 분석 자동화: YSlow와 CI 서버 연동 (0) | 2015.01.22 |
|---|---|
| [jQuery] each break/continue (0) | 2015.01.22 |
| jquery ajax method 정리 (0) | 2014.03.12 |
| jQuery multi redio button valid check (0) | 2014.02.13 |
| [ajax] JSONP CROSS SITE 응답 받기 (0) | 2014.02.12 |
spring mvc @ResponseBody, @RequestBody json + ajax
spring기반 json + ajax 처리
mappingJacksonHttpMessageConverter는 @ResponseBody, @RequestBody 어노테이션 사용시 JSON String을 javaClass(get, set)에 자동으로 맵핑이 되도록 변환을 해주는 스프링 애너테이션입니다.
우선 MappingJacksonHttpMessageConverter 관련 bean 설정이 필요합니다.
-board-servlet.xml
<bean id=jacksonMessageConverter class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter ">
</bean>
<bean class=org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter>
<property name="messageConverters">
<list>
<ref bean="jacksonMessageConverter" />
</list>
</property>
</bean>
@RequestBody는 클라이언트에서 jsonObject로 전송되는 파라미터를 자동으로 javaClass 형식으로 변환한다. (UserBean Class 는 클라이언트에서 받을 파라미터를 get, set 으로 작성하면, bean에 등록된 massageConverters에서 자동으로 javaClass 형식에 맞게 컨버팅이 이뤄진다.)
@ResponseBody는 클라이언요청을 서버에서 처리 후 메소드가 리턴하는 오브젝트를 messageConverters를 통해 json 형태로 변환하여 리턴해주는 역활을 한다.
-UserController.java
@RequestMapping(value="getLoginCheck.ajax", method=RequestMethod.POST)
public @ResponseBody UserBean loginCheck(@RequestBody UserBean userBean){
logger.info("userBeanD.getJ_username(){}", userBean.getJ_username());
userBean = userService.getUsers(userBean.getJ_username());
return userBean;
}
ajax 통신을 위해 jquery ajax method 설정을 아래와 같이 jQuery로 선언해준다.
var _param = {j_username:$("#j_username").val(), j_password:$("#j_password").val()};
_data = JSON2.stringify(_param); //jsonString으로 변환
_url = "localhost:8080/login/getLoginCheck.ajax";
-common.js
$.ajax({
type : 'POST',
url : _url,
cache: false,
dataType: "json",
data: _data,
processData: false,
contentType: "application/json;
charset=utf-8",
success : function(data, status){
console.log("status:"+status+","+"data:"+data);
alert(data.nm);
},
error: function(request, status, error){
//alert("loading error:" + request.status);
console.log("code : " + request.statusText + "\r\nmessage : " + request.responseText);
}
});'Programming > Spring' 카테고리의 다른 글
| [오류] org.springframework.jdbc.datasource.DataSourceTransactionManager 빈 생성 에러 (0) | 2014.05.13 |
|---|---|
| [오류] java.lang.ClassNotFoundException: org.springframework.web.servlet.DispatcherServlet (0) | 2014.04.28 |
| [Spring] Spring AOP를 이용한 메서드 추적 (0) | 2014.02.13 |
| spring social (0) | 2014.02.12 |
| spring mvc 모델 생성 (0) | 2014.02.11 |
[ajax] JSONP CROSS SITE 응답 받기
front-end에서 외부 도메인과 통신할 경우 javascript에서 JSONP를 이용하여 ajax통신이 가능하다.
아래 간단한 예제를 활용해 보자.
javascript
$.ajax({
type : "GET",
dataType: "jsonp",
data: {id: "tttt"},
url: "http://www.test2.com/request",
success: function(data) {
$("#result").html(JSON.stringify(data));
},
error: function() {
alert("error");
}
}); java request
@RequestMapping(value = "/request", method = RequestMethod.GET)
public String request(@RequestParam String id, @RequestPrarm String callback) {
Map<string, string> paramMap = new HashMap<string, string>();
paramMap.put("id", id);
paramMap.put("result", "success");
String result = null;
ObjectMapper mapper = new ObjectMapper();
try {
result = mapper.writeValueAsString(paramMap);
} catch (JsonGenerationException e) {
e.printStackTrace();
} catch (JsonMappingException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
System.out.println(result);
return callback + "(" + result + ")";
}'Programming > Frontend' 카테고리의 다른 글
| jquery ajax method 정리 (0) | 2014.03.12 |
|---|---|
| jQuery multi redio button valid check (0) | 2014.02.13 |
| jQuery에서 부모창 제어/접근(opener, parent) (0) | 2014.02.11 |
| jquery hover 효과 (0) | 2013.12.20 |
| jQuery.noConflict() alias 사용 (0) | 2013.03.24 |