분류 전체보기
-
[C#] HttpWebRequest Class 활용한 Post 전송2014.02.13
-
[C#] Win7 x64 IIS에서 32bit 응용 프로그램 사용2014.02.13
-
jQuery multi redio button valid check2014.02.13
-
[C#] 중첩 리피터(Nested Repeater) 부모값 호출 하기2014.02.13
-
[ajax] JSONP CROSS SITE 응답 받기2014.02.12
[C#] HttpWebRequest Class 활용한 Post 전송
C#에서 http 프로토콜을 이용한 인터페이스.
protected void HttpCall()
{
String callUrl = "http://localhost:8080/test/call";
String[] data = new String[1];
data[0] = "nikemodel"; // id
data[1] = "password"; // pw
String postData = String.Format("id=&pw=", data[0], data[1]);
HttpWebRequest httpWebRequest = (HttpWebRequest) WebRequest.Create(callUrl);
//인코딩 UTF-8
byte[] sendData = UTF8Encoding.UTF8.GetBytes(postData);
httpWebRequest.ContentType = "application/x-www-form-urlencoded; charset=UTF-8";
httpWebRequest.Method = "POST";
httpWebRequest.ContentLength = sendData.Length;
Stream requestStream = httpWebRequest.GetRequestStream();
requestStream.Write(sendData, 0, sendData.Length);
requestStream.Close();
HttpWebResponse httpWebResponse = (HttpWebResponse) httpWebRequest.GetResponse();
StreamReader streamReader = new StreamReader(httpWebResponse.GetResponseStream(), Encoding.GetEncoding("UTF-8"));
String response = streamReader.ReadToEnd();
streamReader.Close();
httpWebResponse.Close();
console.Write("response : " + response);
}'Programming > C#' 카테고리의 다른 글
| [C#] short url 생성(bit.ly) (0) | 2014.02.13 |
|---|---|
| [C#] Win7 x64 IIS에서 32bit 응용 프로그램 사용 (0) | 2014.02.13 |
| [C#] 중첩 리피터(Nested Repeater) 부모값 호출 하기 (0) | 2014.02.13 |
| [C#] Generic 이란. (0) | 2014.01.07 |
[C#] Win7 x64 IIS에서 32bit 응용 프로그램 사용
Win7 x64 IIS 환경 설정
ASP.NET 개발환경을 win7 x64 os로 설치하고 비주얼스튜디오에서 프로젝트를 셋팅하던 도중에 간혹 목격되는 오류 메세지이다.
'/' 응용 프로그램에 서버 오류가 있습니다.
--------------------------------------------------------------------------------
80040154 오류로 인해 CLSID가 {94773112-72E8-11D0-A42E-00A024DED613}인 구성 요소의 COM 클래스 팩터리를 검색하지 못했습니다.
설명: 현재 웹 요청을 실행하는 동안 처리되지 않은 예외가 발생했습니다. 스택 추적을 검토하여 발생한 오류 및 코드에서 오류가 발생한 위치에 대한 자세한 정보를 확인하십시오.
예외 정보: System.Runtime.InteropServices.COMException: 80040154 오류로 인해 CLSID가 {94773112-72E8-11D0-A42E-00A024DED613}인 구성 요소의 COM 클래스 팩터리를 검색하지 못했습니다.
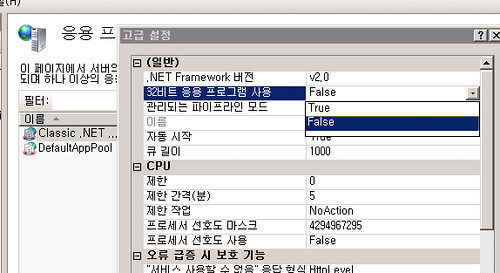
IIS관리자에 응용 프로그램 풀을 확인해 보면
32bit 응용 프로그램 사용 기본이 false로 되어있다.
true로 변경해 주고 IIS 리스타트를 하면 정상적으로 작동한다.
'Programming > C#' 카테고리의 다른 글
| [C#] short url 생성(bit.ly) (0) | 2014.02.13 |
|---|---|
| [C#] HttpWebRequest Class 활용한 Post 전송 (0) | 2014.02.13 |
| [C#] 중첩 리피터(Nested Repeater) 부모값 호출 하기 (0) | 2014.02.13 |
| [C#] Generic 이란. (0) | 2014.01.07 |
jQuery multi redio button valid check
개발을 하다보면 multi radio button에 대한 유효성 검증 로직을 사용할 경우가 있다.
<script>
$J(function() {
document.location.href = '#show';
$J('input:radio').addClass("vm");
var chkVal;
//등록
$J("#btnReg").click(function() {
var chkLen = 0;
var chkLen2 = 0;
$J("[id='tableExample']").each(function(i) {
chkVal = "N";
chkLen2 = 0;
$J(this).find("#trExample").each(function(j) {
chkVal = "N";
$J(this).find("input:radio").each(function() {
if ($J(this).is(":checked") == true) {
chkVal = "V";
}
});
if (chkVal != "V") {
alert((i + 1) + "번 문항의 " + (j + 1) + "번째 직원의 답변을 선택해주세요");
$J(this).find("input:radio")[0].focus();
return false;
} else if (chkVal == "V") {
chkLen2++;
}
});
if ($J(this).find("#trExample").length == chkLen2) {
chkLen++;
} else {
return false;
}
});
});
});
</script>
html 영역 <asp:Repeater ID="rptQuestionList" runat="server" OnItemDataBound="rptQuestionList_OnItemDataBound">
<table id="tableExample">
<asp:Repeater ID="rptAnswerList" runat="server" OnItemDataBound="rptAnswerList_OnItemDataBound">
<tr id="trExample">
<input type="radio" class="vm" id="rdoExample1">
<input type="radio" class="vm" id="rdoExample2">
<input type="radio" class="vm" id="rdoExample3">
</tr>
</asp:Repeater>
</table>
</asp:Repeater>
'Programming > Frontend' 카테고리의 다른 글
| [jQuery] loadingbar plugin (0) | 2014.09.19 |
|---|---|
| jquery ajax method 정리 (0) | 2014.03.12 |
| [ajax] JSONP CROSS SITE 응답 받기 (0) | 2014.02.12 |
| jQuery에서 부모창 제어/접근(opener, parent) (0) | 2014.02.11 |
| jquery hover 효과 (0) | 2013.12.20 |
[C#] 중첩 리피터(Nested Repeater) 부모값 호출 하기
C# Repeater
ASP.NET WebForm에서 중첩 리피터 사용 시 부모에 바인딩된 값을 자식 리피터에서 사용하는 방법
<asp:repeater id="rptQuestionList" runat="server" onitemdatabound="rptQuestionList_OnItemDataBound">
<asp:repeater id="rptAnswerList" runat="server" onitemdatabound="rptAnswerList_OnItemDataBound">
<!-- 방식 1 다이렉트로 접근 //-->
<%# DataBinder.Eval(Container.Parent.Parent, "DataItem.QuestionNo")%>
<!-- 방식 2 aspx.cs 영역에 메소드를 작성하는 방식 //-->
<%#GetQustionNo(Container) %>
</asp:repeater>
</asp:repeater>Test.aspx.cs
#region 부모리피터 데이타 바인딩
// 중첩리티터에서 부모 리피터 item 호출
protected string GetQustionNo(object itm)
{
RepeaterItem ritm = itm as RepeaterItem;
RepeaterItem parentItm = ritm.Parent.Parent as RepeaterItem;
DataRowView rview = parentItm.DataItem as DataRowView;
return rview["QuestionNo"].ToString();
}
#endregion
'Programming > C#' 카테고리의 다른 글
| [C#] short url 생성(bit.ly) (0) | 2014.02.13 |
|---|---|
| [C#] HttpWebRequest Class 활용한 Post 전송 (0) | 2014.02.13 |
| [C#] Win7 x64 IIS에서 32bit 응용 프로그램 사용 (0) | 2014.02.13 |
| [C#] Generic 이란. (0) | 2014.01.07 |
[ajax] JSONP CROSS SITE 응답 받기
front-end에서 외부 도메인과 통신할 경우 javascript에서 JSONP를 이용하여 ajax통신이 가능하다.
아래 간단한 예제를 활용해 보자.
javascript
$.ajax({
type : "GET",
dataType: "jsonp",
data: {id: "tttt"},
url: "http://www.test2.com/request",
success: function(data) {
$("#result").html(JSON.stringify(data));
},
error: function() {
alert("error");
}
}); java request
@RequestMapping(value = "/request", method = RequestMethod.GET)
public String request(@RequestParam String id, @RequestPrarm String callback) {
Map<string, string> paramMap = new HashMap<string, string>();
paramMap.put("id", id);
paramMap.put("result", "success");
String result = null;
ObjectMapper mapper = new ObjectMapper();
try {
result = mapper.writeValueAsString(paramMap);
} catch (JsonGenerationException e) {
e.printStackTrace();
} catch (JsonMappingException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
System.out.println(result);
return callback + "(" + result + ")";
}'Programming > Frontend' 카테고리의 다른 글
| jquery ajax method 정리 (0) | 2014.03.12 |
|---|---|
| jQuery multi redio button valid check (0) | 2014.02.13 |
| jQuery에서 부모창 제어/접근(opener, parent) (0) | 2014.02.11 |
| jquery hover 효과 (0) | 2013.12.20 |
| jQuery.noConflict() alias 사용 (0) | 2013.03.24 |