jQuery
-
장바구니 주문금액 재계산 스크립트2015.04.06
-
[jQuery] each break/continue2015.01.22
-
[jQuery] loadingbar plugin2014.09.19
-
jquery ajax method 정리2014.03.12
-
[ajax] JSONP CROSS SITE 응답 받기2014.02.12
장바구니 주문금액 재계산 스크립트
2015. 4. 6. 16:14
반응형
//선택한 주문상품 배열 생성 2015.03.19 -add lee.jong.pil
var fnChkGoodsParam = function(){
//주문상품 재계산 배열
var goodsArray = new Array();
$("input[name^='cart_chk']").each(function(){
var $parent = $(this).parent();
var goodsParam = {};
if($(this).is(":checked")){
goodsParam.GOODS_NO = $parent.find("#goods_no").val();
goodsParam.GOODS_CUST_SALE_PRICE = $parent.find("#goods_Cust_Sale_Price").val();
goodsParam.GOODS_SALE_PRICE = $parent.find("#goods_Sale_Price").val();
goodsParam.GOODS_DC_PRICE_TOT = $parent.find("#goods_Dc_Price_Tot").val();
goodsParam.GOODS_DC_PRICE = $parent.find("#goods_dc_price").val();
goodsParam.GOODS_DC_PRICE1 = $parent.find("#goods_dc_price1").val();
goodsParam.GOODS_DC_PRICE2 = $parent.find("#goods_dc_price2").val();
goodsParam.GOODS_DC_PRICE_STAFF = $parent.find("#goods_dc_priceStaff").val();
goodsParam.GOODS_DLVF_ST = $parent.find("#goods_Dlvf_St").val();
goodsParam.GOODS_DLVF_COST = $parent.find("#goods_Dlvf_Cost").val();
goodsParam.GOODS_DLVF_POLICY_NO = $parent.find("#goods_Dlvf_Policy_No").val();
goodsParam.GOODS_VIR_VEND_NO = $parent.find("#vir_vend_no").val();
goodsArray.push(goodsParam);
}
//배송비 노출영역 초기화(벤더별)
$("div.calcul-content").find('#'+$parent.find("#vir_vend_no").val()).find('.price').text("0");
});
//(2)선택된 상품 기준 주문금액 재계산
fnGoodsReCalcAmt(goodsArray);
}
//선택 상품 주문금액 재계산
var fnGoodsReCalcAmt = function(goodsArray){
//배송비 정책번호 기준으로 배열 정렬
goodsArray.sort(function(a, b){
return a.GOODS_DLVF_POLICY_NO-b.GOODS_DLVF_POLICY_NO;
});
//console.dir("goodsArrays ===> " + JSON.stringify(goodsArray));
var goodsCustSalePriceAmt = 0; //고객판매가 총금액
var goodsSalePriceAmt = 0; //상품 판매가 총금액
var goodsDcPriceAmt = 0; //프로모션 총할인 금액
var goodsDcPrice = 0; //회원할인
var goodsDcPrice1 = 0; //월령할인
var goodsDcPrice2 = 0; //프리미엄할인
var goodsDcPriceStaff = 0; //임직원할인
var goodsReCalcDlvfCostAmt = 0; //재계산 배송비 합계
var tmpDlvfPolicyNo = 0; //직전 배송비정책
var tmpGoodsCustSalePrice = 0; //직전 고객판매가
//배송비 재계산
$.each(goodsArray, function(i) {
var goodsDlvfPolicyNo = goodsArray[i].GOODS_DLVF_POLICY_NO;
var goodsCustSalePrice = goodsArray[i].GOODS_CUST_SALE_PRICE;
//1.배송비 정책 동일한 경우
if(tmpDlvfPolicyNo == goodsDlvfPolicyNo){
//재계산된 배송비 초기화
if(goodsArray[i-1]["GOODS_RECALC_DLVF_COST"] > 0){
$.each(goodsArray, function(j) {
if(goodsArray[j].GOODS_DLVF_POLICY_NO == goodsDlvfPolicyNo){
goodsArray[j]["GOODS_RECALC_DLVF_COST"] = "0";
}
});
}
//직전 정책번호의 고객판매가 금액 조회
if(tmpGoodsCustSalePrice == 0){
tmpGoodsCustSalePrice = goodsArray[i-1].GOODS_CUST_SALE_PRICE;
}
var sumGoodsCustSalePrice = cmmCalc(tmpGoodsCustSalePrice, "+", goodsCustSalePrice);
//1.동일정책 고객판매가 합산 : 기준정책금액 비교
if(parseInt(sumGoodsCustSalePrice) >= parseInt(goodsArray[i].GOODS_DLVF_ST)){
//1-1.동일정책 고객판매가 합산금액 >= 기준정책금액
goodsArray[i]["GOODS_RECALC_DLVF_COST"] = "0";
}else{
//1-2.동일정책 고객판매가 합산금액 < 기준정책금액
goodsArray[i]["GOODS_RECALC_DLVF_COST"] = goodsArray[i].GOODS_DLVF_COST;
};
tmpGoodsCustSalePrice = sumGoodsCustSalePrice; //동일정책 고객판매가 합산
}else{ //배송비정책 동일하지 않은 경우 (최초에도 실행)
//2.고객판매가 : 기준정책금액 비교
if(parseInt(goodsArray[i].GOODS_CUST_SALE_PRICE) < parseInt(goodsArray[i].GOODS_DLVF_ST)){
//2-1.고객판매가 < 기준정책금액 (기준배송비 부과)
goodsArray[i]["GOODS_RECALC_DLVF_COST"] = goodsArray[i].GOODS_DLVF_COST;
}else{
//2-2.고객판매가 > 기준정책금액 (배송비 0)
goodsArray[i]["GOODS_RECALC_DLVF_COST"] = "0";
};
tmpGoodsCustSalePrice = 0; //동일정책 고객판매가 초기화
}
tmpDlvfPolicyNo = goodsDlvfPolicyNo; //배송비정책
});
//console.dir("goodsArrays ===> " + JSON.stringify(goodsArray));
//주문금액합산
$.each(goodsArray, function(k){
goodsCustSalePriceAmt = cmmCalc(goodsCustSalePriceAmt, "+", goodsArray[k].GOODS_CUST_SALE_PRICE);
goodsSalePriceAmt = cmmCalc(goodsSalePriceAmt, "+", goodsArray[k].GOODS_SALE_PRICE);
goodsDcPriceAmt = cmmCalc(goodsDcPriceAmt, "+", goodsArray[k].GOODS_DC_PRICE_TOT);
goodsDcPrice = cmmCalc(goodsDcPrice, "+", goodsArray[k].GOODS_DC_PRICE);
goodsDcPrice1 = cmmCalc(goodsDcPrice1, "+", goodsArray[k].GOODS_DC_PRICE1);
goodsDcPrice2 = cmmCalc(goodsDcPrice2, "+", goodsArray[k].GOODS_DC_PRICE2);
goodsDcPriceStaff = cmmCalc(goodsDcPriceStaff, "+", goodsArray[k].GOODS_DC_PRICE_STAFE);
goodsReCalcDlvfCostAmt = cmmCalc(goodsReCalcDlvfCostAmt,"+", goodsArray[k].GOODS_RECALC_DLVF_COST);
var goodsVirVendNo = goodsArray[k].GOODS_VIR_VEND_NO;
var goodsDlvfRCostName = goodsArray[k].GOODS_RECALC_DLVF_COST == 0 ? "무료배송" : toCurrency(goodsArray[k].GOODS_RECALC_DLVF_COST)+"원";
//이전 벤더사별 배송비
var prevGoodsVirVendPrice = cmmCalc($("div.calcul-content").find('#'+goodsVirVendNo).find('.price').text(), "+", goodsArray[k].GOODS_RECALC_DLVF_COST);
$("div.calcul-content").find('#'+goodsVirVendNo).find('.price').text(toCurrency(prevGoodsVirVendPrice));
$("div.shipping-area."+goodsArray[k].GOODS_NO).text(goodsDlvfRCostName);
});
//재계산 주문금액 노출
$("em.goodsCustSalePriceAmt").text(toCurrency(cmmCalc(goodsCustSalePriceAmt, "+", goodsReCalcDlvfCostAmt)));
$("em.goodsSalePriceAmt").text(toCurrency(goodsSalePriceAmt));
$("em.goodsDcPriceAmt").text(toCurrency(goodsDcPriceAmt));
$("em.goodsDcPrice").text(toCurrency(goodsDcPrice));
$("em.goodsDcPrice1").text(toCurrency(goodsDcPrice1));
$("em.goodsDcPrice2").text(toCurrency(goodsDcPrice2));
$("em.goodsDcPriceStaff").text(toCurrency(goodsDcPriceStaff));
$("em.goodsReCalcDlvfCostAmt").text(toCurrency(goodsReCalcDlvfCostAmt));
}
$("[name^=cart_chk]").bind("click", function(){
//(1)선택 상품 기준 배열생성 호출
fnChkGoodsParam();
});
총 상품 판매가 원
총 할인 금액 원
총 배송비 원
프리미엄할인 원
회원할인 원
.
.(생략)
반응형
'Programming > Frontend' 카테고리의 다른 글
| [jQuery] multi element each (0) | 2015.03.31 |
|---|---|
| 웹 사이트 성능 최적화 분석 자동화: YSlow와 CI 서버 연동 (0) | 2015.01.22 |
| [jQuery] each break/continue (0) | 2015.01.22 |
| [jQuery] loadingbar plugin (0) | 2014.09.19 |
| jquery ajax method 정리 (0) | 2014.03.12 |
[jQuery] each break/continue
2015. 1. 22. 15:56
반응형
jQuery each break/continue
$.each(giftInfo, function(i) {
if(giftInfo[i].ORD_PSS_QTY <=0) {
alert(J.getMessage("ord.warning.028", [giftInfo[i].PRD_NM]));
//freeGift Stock check
$(location).attr("href", "${refURL}");
flag = false;
return false; //break each loop 빠져나옴
return true; //continue each loop 계속 수행
}
}
);반응형
'Programming > Frontend' 카테고리의 다른 글
| [jQuery] multi element each (0) | 2015.03.31 |
|---|---|
| 웹 사이트 성능 최적화 분석 자동화: YSlow와 CI 서버 연동 (0) | 2015.01.22 |
| [jQuery] loadingbar plugin (0) | 2014.09.19 |
| jquery ajax method 정리 (0) | 2014.03.12 |
| jQuery multi redio button valid check (0) | 2014.02.13 |
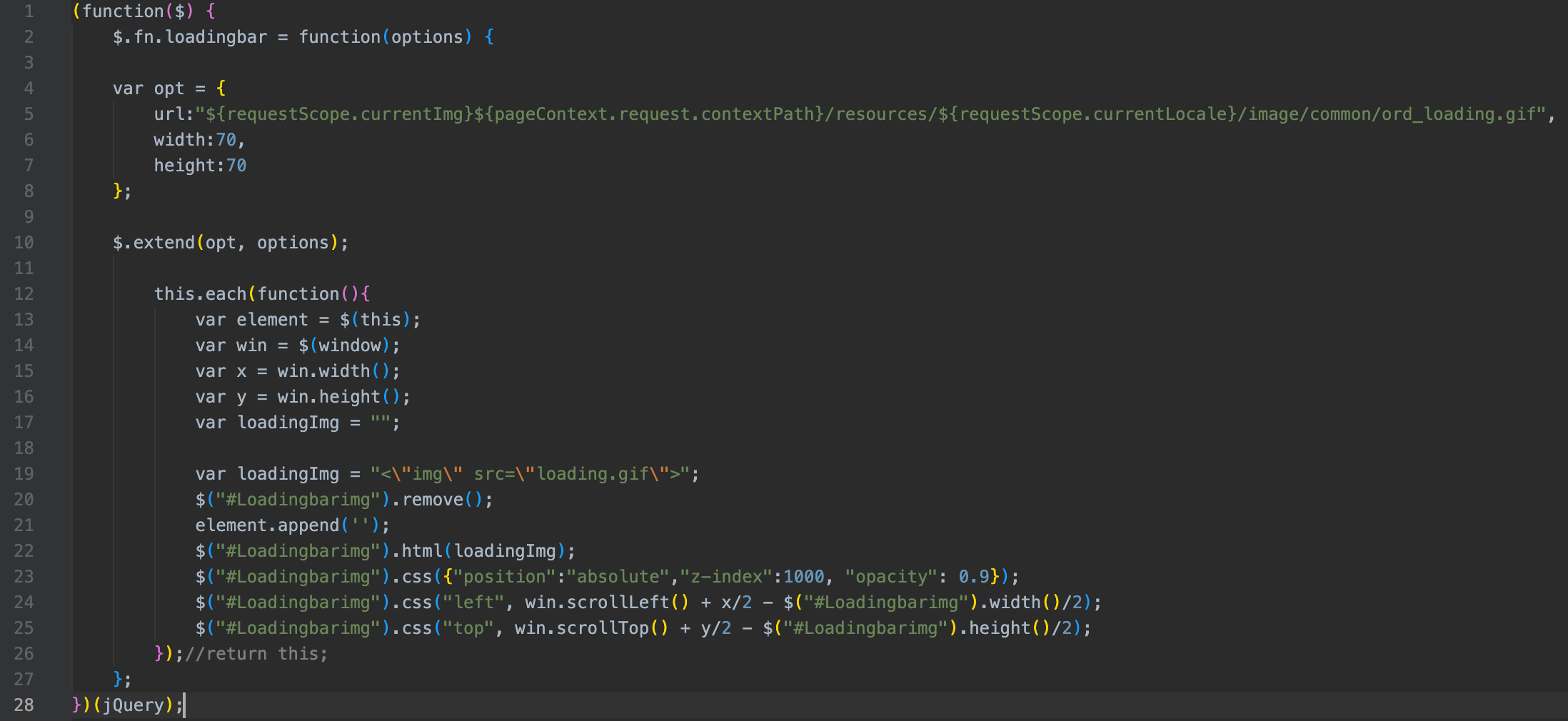
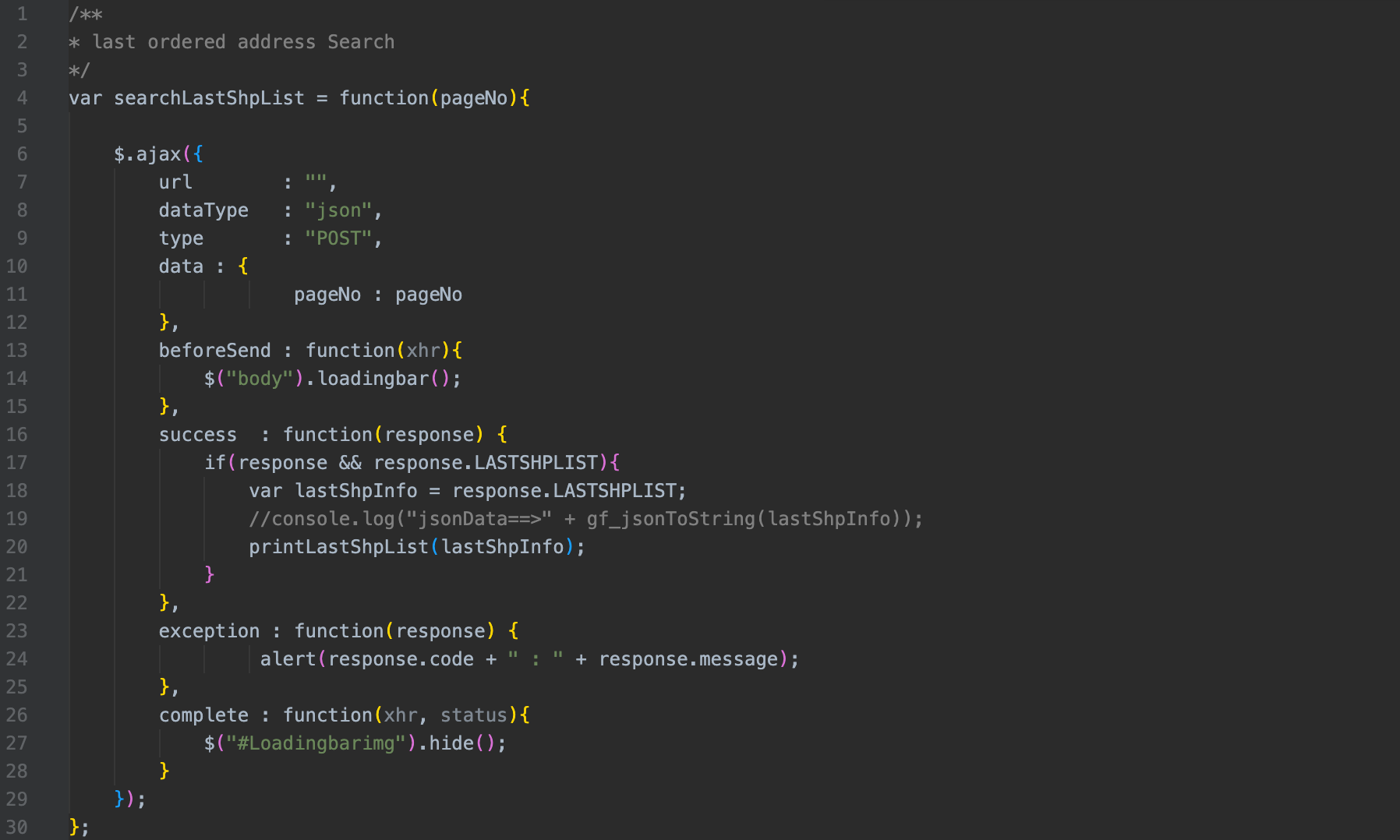
[jQuery] loadingbar plugin
2014. 9. 19. 10:22
반응형
- jquery.loadinbar.js

- sample.jsp

반응형
'Programming > Frontend' 카테고리의 다른 글
| 웹 사이트 성능 최적화 분석 자동화: YSlow와 CI 서버 연동 (0) | 2015.01.22 |
|---|---|
| [jQuery] each break/continue (0) | 2015.01.22 |
| jquery ajax method 정리 (0) | 2014.03.12 |
| jQuery multi redio button valid check (0) | 2014.02.13 |
| [ajax] JSONP CROSS SITE 응답 받기 (0) | 2014.02.12 |
jquery ajax method 정리
2014. 3. 12. 09:53
반응형
$.ajax({
type: 'POST',
url: _url,
cache: false,
dataType: "json",
data: _data,
processData: true,
contentType: "application/json; charset=utf-8",
success: function(data, status){
},
error: function(request, status, error){
}
});
Name |
Value/Description |
파라메터는 한 개 이상의 name/value 쌍으로 표시 |
async |
Boolean 값 |
요청이 비동기식으로 처리되는지 여부를 나타냄 기본값은 true |
beforeSend(xhr) |
|
요청을 보내기 전에 실행되는 함수 |
cache |
Boolean 값 |
브라우저가 요청된 페이지를 캐싱해야 하는지 여부를 나타냄 |
| complete(xhr,status) | 요청이 완료됐을 때 실행되는 함수 | |
| contentType | 서버로 보내지는 데이터의 content-type 기본값은 “application/x-www-form-urlencoded" | |
| dataFilter(data,type) | XMLHttpRequest의 응답 데이터를 처리할 때 사용되는 함수 | |
| dataType | 서버 응답으로 받는 데이터 타입 | |
| error(xhr,status,error) | 요청이 실패했을 때 실행되는 함수 | |
| global | Boolean 값 | 요청에 대해 전역 AJAX 이벤트를 실행할 지 여부를 명시함 |
| jsonp | jsonp 요청에서 callback 함수를 오버라이딩하는 문자열 | |
| jsonpCallback | jsonp 요청에서 callback 함수 이름을 나타냄password | |
| password | HTTP 접근 인증(access authentication) 요청에 사용할 password를 나타냄 | |
| processData | Boolean 값 | 요청으로 보낸 데이터를 query string 형태로 변환할지 여부를 나타냄 기본값은 true |
| scriptCharset | 요청할 때의 charset을 나타냄 | |
| success(result,status,xhr) | 요청이 성공했을 때 수행되는 함수 | |
| timeout | 요청에 대해 로컬의 응답제한시간(timeout)을 밀리초로 나타냄 | |
| traditional | Boolean 값 | 파라미터 직렬화를 기존 방식으로 사용할 지 여부를 나타냄 |
| type | 요청 type(GET 혹은 POST)을 명시함 | |
| url | 요청을 보낼 URL을 나타냄 기본값은 현재페이지 | |
| xhr | XMLHttpRequest 오브젝트를 생성할 때 사용하는 함수 |
반응형
'Programming > Frontend' 카테고리의 다른 글
| [jQuery] each break/continue (0) | 2015.01.22 |
|---|---|
| [jQuery] loadingbar plugin (0) | 2014.09.19 |
| jQuery multi redio button valid check (0) | 2014.02.13 |
| [ajax] JSONP CROSS SITE 응답 받기 (0) | 2014.02.12 |
| jQuery에서 부모창 제어/접근(opener, parent) (0) | 2014.02.11 |
[ajax] JSONP CROSS SITE 응답 받기
2014. 2. 12. 18:23
반응형
front-end에서 외부 도메인과 통신할 경우 javascript에서 JSONP를 이용하여 ajax통신이 가능하다.
아래 간단한 예제를 활용해 보자.
javascript
$.ajax({
type : "GET",
dataType: "jsonp",
data: {id: "tttt"},
url: "http://www.test2.com/request",
success: function(data) {
$("#result").html(JSON.stringify(data));
},
error: function() {
alert("error");
}
}); java request
@RequestMapping(value = "/request", method = RequestMethod.GET)
public String request(@RequestParam String id, @RequestPrarm String callback) {
Map<string, string> paramMap = new HashMap<string, string>();
paramMap.put("id", id);
paramMap.put("result", "success");
String result = null;
ObjectMapper mapper = new ObjectMapper();
try {
result = mapper.writeValueAsString(paramMap);
} catch (JsonGenerationException e) {
e.printStackTrace();
} catch (JsonMappingException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
System.out.println(result);
return callback + "(" + result + ")";
}반응형
'Programming > Frontend' 카테고리의 다른 글
| jquery ajax method 정리 (0) | 2014.03.12 |
|---|---|
| jQuery multi redio button valid check (0) | 2014.02.13 |
| jQuery에서 부모창 제어/접근(opener, parent) (0) | 2014.02.11 |
| jquery hover 효과 (0) | 2013.12.20 |
| jQuery.noConflict() alias 사용 (0) | 2013.03.24 |